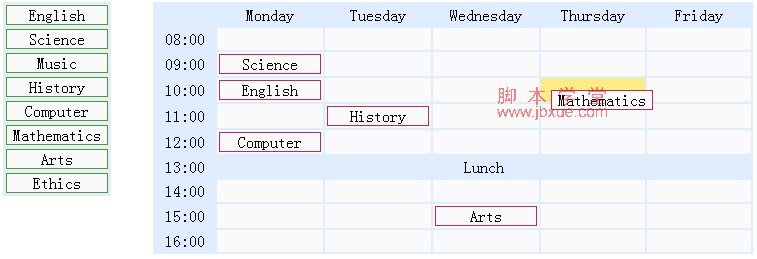
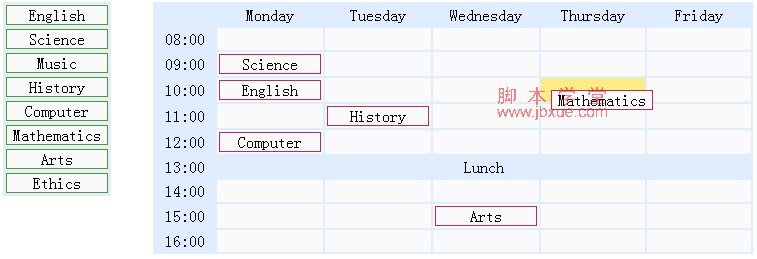
利用jquery EasyUI实现学校课程表的拖放设计,效果图:

如何将左边的课程拖到右边的单元格上,利用draggable,droppable二个插件就可以做到。
1,课程表的HTML结构:
复制代码 代码示例:
<div class="left">
<table>
<tr>
<td><div class="item">English</div></td>
</tr>
<tr>
<td><div class="item">Science</div></td>
</tr>
<!-- other subjects -->
</table>
</div>
2,时间表的HTML结构:
复制代码 代码示例:
<div class="right">
<table>
<tr>
<td class="blank"></td>
<td class="title">Monday</td>
<td class="title">Tuesday</td>
<td class="title">Wednesday</td>
<td class="title">Thursday</td>
<td class="title">Friday</td>
</tr>
<tr>
<td class="time">08:00</td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
<td class="drop"></td>
</tr>
<!-- other cells -->
</table>
</div>
3,jquery easyui拖放代码:
复制代码 代码示例:
$('.left .item').draggable({
revert:true,
proxy:'clone'
});
$('.right td.drop').droppable({
onDragEnter:function(){
$(this).addClass('over');
},
onDragLeave:function(){
$(this).removeClass('over');
},
onDrop:function(e,source){
$(this).removeClass('over');
if ($(source).hasClass('assigned')){
$(this).append(source);
} else {
var c = $(source).clone().addClass('assigned');
$(this).empty().append(c);
c.draggable({
revert:true
});
}
}
});
原文及下载地址:http://jquery-easyui.wikidot.com/tutorial:dnd3