提到清除浮动,就会想到另外一个css样式:clear:both。
但是对于“浮动”这个词到底包含什么样的含义呢?
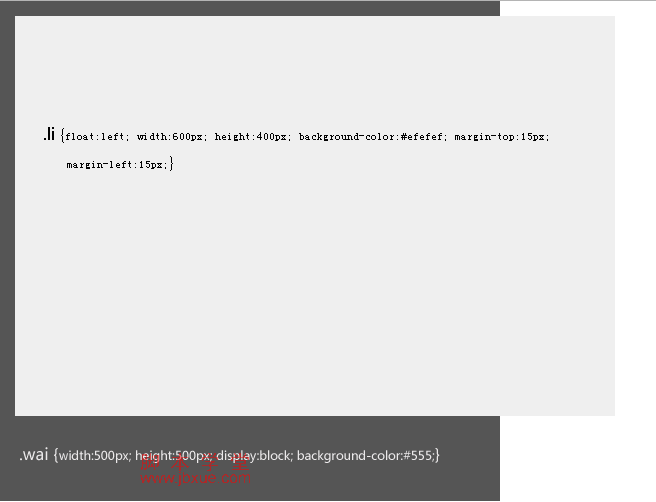
一个常用的div写法:
可以看到,我给li这个class加了一个浮动,我们常规的理解是,允许li这个class的div的右边出现其他的内容,只要它的宽度不超过wai这个div和nei这个div的剩余值。
如果div wai中还包含其他的div,我不允许它出现在li的右侧,则用样式clear:both指定这个div,不允许它浮动在li右侧。

这些在ie6里面是正确的,但是在火狐或者其他浏览器里面,我们发现问题并非如此简单。
当li这个div的宽度和高度都大于wai这个div时,wai并没有被内撑开而是依旧显示为我们指定的宽高。
搜索了很多的资料,都没能理解这是为什么,直到看到别人在类似的情况下给wai这个div加了一个overflow:hidden这个属性解决了这个问题。

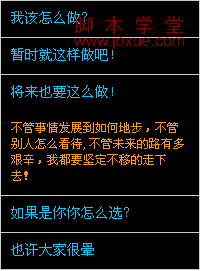
例子,div+css中overflow:hidden
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>脚本学堂_www.jb200.com</title>
</head>
<style type="text/css">
<!--
*{margin:0px; padding:0px;}
#menu { overflow:hidden; margin:10px; width:200px; background:#000000;}
#menu h1 {
color:#00CCFF;
font-family: "宋体";
font-size: 14px;
font-style: normal;
line-height: 16px;
font-weight: normal;
font-variant: normal;
}
#menu li { display:block; padding:10px; width:178px; border:1px solid #CCCCCC; border-top-width:0px; list-style:none;}
#menu li a { display:block; width:100%; text-decoration:none;}
#menu li a span {
display:none;
padding:20px 0 0 0;
color:#FF9900;
font-family: "宋体";
font-size: 12px;
font-style: normal;
line-height: 16px;
}
#menu li a:hover { background:#000000;}
#menu li a:hover span { display:block; cursor:hand;}
-->
</style>
<body>
<ul id="menu">
<li class="end"><a href="#">
<h1>我该怎么做?</h1>
<span>面对这样的事实……?</span></a>
</li>
<li><a href="#">
<h1>暂时就这样做吧!</h1>
<span>面对这样的事实……!</span></a>
</li>
<li><a href="#">
<h1>将来也要这么做!</h1>
<span>不管事情发展到如何地步,不管别人怎么看待,不管未来的路有多艰辛,我都要坚定不移的走下去!</span></a>
</li>
<li><a href="#">
<h1>如果是你你怎么选?</h1>
<span>假如这样的事……?</span></a>
</li>
<li><a href="#">
<h1>也许大家很晕</h1>
<span>也许大家很晕,……!</span></a>
</li>
</ul>
</body>
</html>