方法一,javascript方法验证只允许输入数字
//只允许输入数字
function checkkey2(value, e) {
var key = window.event ? e.keyCode : e.which;
if ((key > 95 && key < 106) || (key > 47 && key < 60)) {
}
else if (key != 8) {
if (window.event) //IE
{
e.returnValue = false;
}
else //Firefox
{
e.preventDefault();
}
};
};
方法二,正则表达式限制只能输入数字:
onkeyup="value=value.replace(/[^/d] /g,'') "onbeforepaste="clipboardData.setData('text',clipboardData.getData('text').replace(/[^/d]/g,''))"
上面的两种方法多少都会出现一些问题,比如浏览器的兼容性问题,不能达到想要的效果等,所以,最后还是考虑用正则来自己写。
例子:
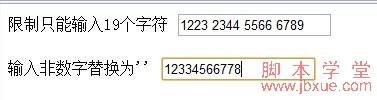
页面效果:

浏览器的兼容性:
在IE7.8.9.10下,firefox,chrome下测试通过。