介绍extmail中三个地方的修改,分别是邮件正文编辑框的宽度、邮件主题框中的单行文本框,以及默认的天气预报。
下面逐一介绍。
1、写邮件,邮件正文编辑框默认宽带为定值:500px,在高分辨率加宽频的情况下,不易于浏览。
修改/../extsuite/extmail/html/default目录中editor.html文件。
找到:
<div class="spaceborder" style="width: 500px;border:0px solid #000;" >
修改为:
<div class="spaceborder" style="width:95%;border:0px solid #000;" >
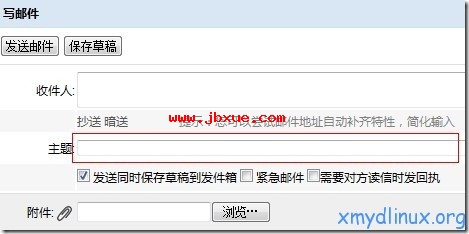
2、写邮件,邮件的主题框单行文本框较窄,在整体上看显得小气。
如下图:

修改/../extsuite/extmail/html/default目录中compose.html文件
找到:
<td class="altbg2"><input name="subject" type="text" id="subject" style="width:100%" tabindex="6" onKeyDown="ctlent(event);" value="<%SUBJECT%>" ></td>
修改为:
<td class="altbg2"><input name="subject" type="text" id="subject" style="width:100%;height:27" tabindex="6" onKeyDown="ctlent(event);" value="<%SUBJECT%>" ></td>
3、修改默认的天气预报
修改/../extsuite/extmail/html/default目录中welcome.html文件
找到:
<TD width=230px valign=top style="">
<div class="panelout" id="coolweather_div">
<div class="paneltit"> <%weatherinfo%></div>
<div class="panelin" id="coolweather_container"></div>
<script type="text/javascript">
coolweather_iconspath = '/extmail/plugins/coolweather/icons/';
coolweather_init();
</script> </div> </TD>
<TD width=10px></TD>
修改为:
<TD width=230px valign=top style=""><iframe src="http://m.weather.com.cn/m/pn11/weather.htm " width="470" height="80" marginwidth="0" marginheight="0" hspace="0" vspace="0" frameborder="0" scrolling="no"></iframe></TD><TD width=10px></TD>
就介绍这三处吧,其它的请参考extmail的官方文档。